How to find the best open source Node.js projects to study for leveling up your skills
To senior developer: "How did you get so good at programming?" "I don't know, I guess I just wrote a lot of code, and read a lot of it too..."
Have you ever tried finding an open source Node.js project that you could study to level up your skills, only to end up not finding one at all because you didn't know what actually makes a project a "good" one to study?
And with the hundreds of thousands of open source repositories on GitHub alone, how could you even narrow it down? How do you decide if studying the project will be worth your very valuable after-work time (because this is usually when the studying happens)?
What if you get a couple hours into reading it only to realize it's in fact unreadable and you're more confused than before?
Maybe you start with projects you use at work, or ones that are popular/widely used. And this is a great starting place, but it won't get you all the way there. For example, just because it's popular/widely used doesn't necessarily mean it will be useful to study (although this is usually a good sign).
Instead of wasting all that precious time combing through repos upon repos on GitHub, what if you could quickly figure out which are good projects to study and which aren't? Projects that will help you level up your skills to reach that next level in your career, rather than leave you with a lot of time spent and not a lot learned...
A list of criteria to guide you
The best way I've found to identify great study projects is to use a set of criteria to narrow down the search and quickly know within a few minutes of researching a repo whether it will be good to study or not.
Especially earlier on in my career, I was reading a TON of source code of various projects to get better at not only reading and understanding code but writing it as well, and understanding design patterns. Of all the things I did to improve my skillset, this was one of the things that helped me progress the fastest.
In this post is the criteria I used (and still use) when identifying good projects to study. I've ordered it in rough priority order (although the priority below should not be considered a hard and fast rule as there are always exceptions).
Side note: this is not necessarily a guideline on specifically what to study, although many of the pieces of criteria are applicable for that.
Nor is it necessarily a guide for selecting the right libraries/frameworks for use in your projects. But again, this could be a starting point for that. And if you're overwhelmed by choosing from the 635,000(!) npm modules out there, check out this post I wrote on that!)
Want this criteria as a scorecard you can use to quickly tally up the scores for the projects you're looking at? Sign up below!
Subscribe for the scorecard and to get my new content!
No spam ever. Unsubscribe any time.
On to the criteria...
Documentation
Documentation is probably one of the most important things to look for when you're assessing a project. This is true whether you're using the repo to study or to just consume/use in a project.
It's so important because it serves as the "entry point" into a codebase. The documentation (and I'm including project examples as part of this, often in their own folder in the repo) is often what developers first encounter, before they even jump into the code.
Seeing as open source projects are often written on someone else's free time, documentation can often fall by the wayside, but it's important that there be at least some level of docs, and I always prioritize the ones with more than less.
Good documentation will generally include:
- A README.md file in the root of the project. Some projects have documentation spread out throughout the sub-folders as well, and while this is better than no documents, I find this style more difficult to read and consolidate with the information found in other directories. This should have the public API/functions listed and what they do, how to use, any "gotchas", etc.
- Visual diagrams if applicable
- Examples in the documentation or a separate folder containing multiple examples. The nice things about having the folders with examples is you can clone the repo and run them there, without having to copy/paste from a README.md or other Markdown file. These examples should show you how to get set up, use the API, etc.
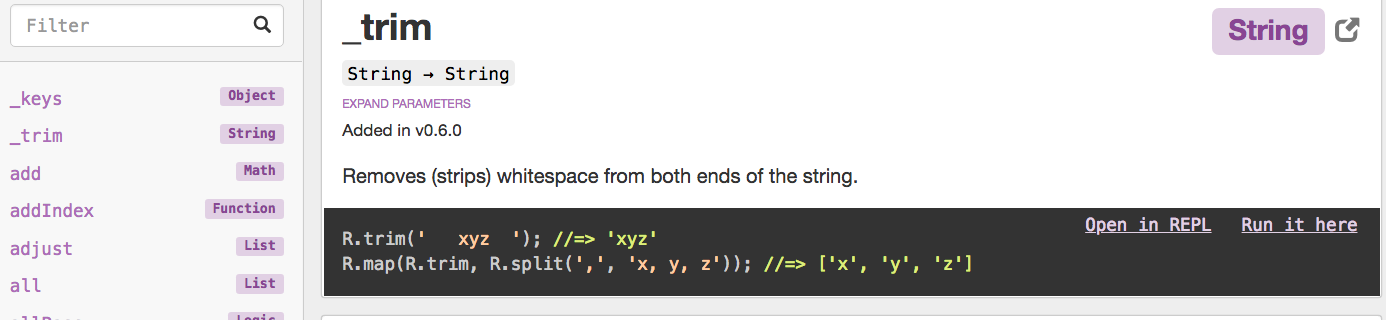
As an example, the functional programming library Ramda has great docs for its API, including a REPL that allows you to run the examples and play around with the library right in the browser!

Studying a repository is not only just to get better at reading/writing code, but also to become better at writing documentation. Good projects will have good examples of documentation you can use for documenting your projects.
Tests
In my book, tests are just as important as documentation, so in terms of priority I'd put them on equal footing. While documentation will give you a good overview of the project, its API, etc., tests will really help you when you get stuck during your studies.
Hopefully the code itself will be well-written, but having the tests to fall back on when you can't figure out the code is very important. Even if you don't get stuck, I find it extremely helpful to have the tests to follow along with and will often have the test file and source file open side-by-side in my IDE.
Tests are similar to documentation in that if you can't read 'em, you can't understand 'em. Good tests will have understandable assertions, things like:
it('should filter out non-strings', () => { ... })
vs. vague assertions, like:
it('should filter the object', () => { ... })
Another possible way of quickly assessing unit tests is looking for a code coverage badge in the README.md. Popular projects often have this, like Express, below:

However, just because a project has high test coverage does not mean the tests are good or written in a meaningful way. I combine this check with the other methods of assessing tests talked about above.
Structure/Code organization
Due to the lack of a "canonical" structure or code organization for Node projects, it's not uncommon for developers to look to existing open source projects for guidance. So this is one of those things where - if you're looking at projects for structure examples - this criteria might be harder to suss out.
Still, there are a couple easy things you can quickly check:
First, does the project follow any structure at all? Or is everything in randomly named folders and files? For smaller projects, having all the code in an index.js file in the root of the project is usually fine as long as it makes sense compared to the size/features of that project. If that file is 3000 lines of code long and doing lots of different things, then it might get confusing to read.
Second, even if the structure is unfamiliar to you, can you quickly get a sense of the organization? Part of this is having appropriately named directories and subdirectories, but I've found a "gut check" usually works here.
For example, if you find there are utility functions spread across 5 different directories, or if you find there are directory structures that are something like 4+ levels deep, that's usually a sign the code organization is not good and you will struggle with figuring out where things are while studying the project.
Code quality
Code quality is a highly contested topic, and depending on who you ask, kind of subjective.
Even so, there are some quick ways of assessing the quality:
Aside from small, single responsibility functions, the best metric I can think of, albeit completely non-scientific, is if the code itself is readable. I usually take one source file and spend 30 seconds reading over it - if I can't gain a general understanding of what that code is doing, then it's probably not that well-written.
Developers that are more junior might have a slightly harder time understanding what the code is doing without spending more than 30 seconds reading through it, so if this is you I recommend looking for function and variable names that make sense, checking to make sure functions aren't 400 lines of code, etc. It might take a little bit more time but not much.
Modern JS versions
Projects of any JavaScript version are certainly valid, but instead of calling this out as a completely separate piece of criteria I wanted to point out that you may want to look for projects making use of ES6 and above. You can become a better developer by reading code of any JavaScript version but because it's currently 2018 you probably want to look into more modern versions of the ECMAScript standard.
This isn't just to being on the "latest and greatest" for the sake of it, but to be aware of modern patterns. ES6 brought about a lot of changes that weren't just only syntax changes, but brought about new patterns as well.
Many stable, battle-tested projects were written before ES6, so again, don't automatically discount those. But you may want to prioritize ES6+ depending on what you're looking to learn.
Recent development and open issues
If project hasn't had any commits in the last year it can either mean it's in a stable state and doesn't need much more development or that it's just not being maintained.
If it's no longer maintained, you may run into the issue of some things not working that may affect your understanding of how the project works. Usually not substantially so - it should be working after all - but something to keep in mind.

Similarly, if a project has a lot of open issues this shouldn't disqualify it, but from doing a quick 1-minute search through the first page of issues you should be able to tell if these are just a lot of ideas from the community, questions from users, or if there are actually a lot of true bugs with the project that will make your studies more difficult.
Of course, if a project is being used at all out in the real world, it's been proven that it works and the presence of true bugs won't really be a showstopper either.
A place to start
Now that you've got a set of criteria to filter out projects, how do you start with an initial list of projects to apply that criteria to?
Size of project How long do you have to spend studying? Obviously if you don't have a lot of time to dedicate, picking a huge project to study isn't a great idea.
Of course, you don't have to study the entirety of the project to learn a few things, but I'd argue you'd have an incomplete picture if you don't study a significant portion of the codebase.
Something you use As mentioned at the beginning of this post, studying a project/tool you currently use is a great place to find some projects to apply the criteria here to when selecting your study projects.
You'll have the advantage of knowing what the project does and maybe some of what its API is, which will make learning the code that much easier.
Something you're interested in learning Hopefully this is self-explanatory...
Type of project (library vs framework vs application) Lastly, you may want to be deliberate about picking the type of project(s) you want to study.
For example, are you using an HTTP framework everyday at work but have no idea how it actually works? Is your team going to be building out a new library for use by 100 other developers at your company and you want to learn best practices for API design? Or do you just want to get more familiar with how applications are architected?
Wrapping up
We covered a lot here, but when you're actually browsing through GitHub or whatever open source hosting tool you're using to search for codebases, using the criteria above to make an assessment can be accomplished pretty quickly. It should only take 5-10 minutes for a single project.
If you find a project that has good documentation, good tests, etc. then it's likely a winner.
Now compare that to blindly searching around for repos or asking strangers online for recommendations, not knowing if the time investment for studying those projects will be worth it or not. With a set of criteria instead it will take a fraction of the time to find good ones.
Start with the handful of things I recommended as a place to start, get a list of potential projects based on that, then apply the criteria I listed to filter out the ones that don't meet the standards.
Not only will you be able to quickly build up a solid study list, you'll be able to find that knowledge you need become that much better of a developer!
One last thing!
I'm writing a lot of new content to help make Node and JavaScript easier to understand. Easier, because I don't think it needs to be as complex as it is sometimes. If you don't want to miss out on one of these new posts, be sure to subscribe below and I'll also send you a scorecard with the criteria above you can use to quickly score the projects you're looking at!
Subscribe for the scorecard and to get my new content!
No spam ever. Unsubscribe any time.